- Start
- / Puffar & toppar
Puffar och toppar
På extra- och gymnasiewebbarna finns olika puffar och toppar.
Detta gäller endast extra- och gymnasiewebbar.
Puffar kopieras från komponenter.
Kopiera den topp som du vill ha. Antingen tre i rad eller singel. Klistra in på din sida. Ändra innehållet.
Puff Bild rubrik och länkar
Byt bild genom att gå till bildarkivet under bakgrund i layouten i Mittenspalten. Lämplig storlek är 335 pixlar bred, 205 hög.
Om du vill ta bort eller lägga till länkar görs det under Länklista i Layouten.
Puff bild och text transparent
Byt bild genom att gå till bildarkivet under bakgrund i layouten i Mittenspalten. Lämplig storlek är 340 bred och 345 hög
Puff text bild
Redigera text i Text i Layouten. Byt bild genom att gå till bildarkivet under bakgrund i layouten i Mittenspalten. Lämplig storlek är 340 bred och 230 hög.
Puff ikon rubrik länkar och Puff ikon rubrik
Redigera text i Text i Layouten under Top. För att byta ikon, markerar du ”Ikon” i layoten i mittenspalten och raderar den som ligger default. Sedan går du till https://fontawesome.com/cheatsheet och kopierar den ikon du vill ha. Klistra in den (den blir då en liten fyrkant). Markera den och välj Tecken "Ikoner" bland formatmallarna.
För att byta färg markerar du själva layouten Topp (i Layoten Ikon, rubrik, länklista 1). Högerklickar och får fram Egenskaper. Där väljer du Utseende och Bakgrundsfärg:
Stäng.
Om du vill ta bort eller lägga till länkar görs det under Länklista i Layouten.
Puff skolprogram (startsidan skolwebbar) (ligger i mallen för skolornas startsida)
Skapa det antal puffar du vill ha, de löper över två rader (lagda i gridrader). För att ändra text klicka på layout och redigera i de olika textmodulerna.
För att ändra bild, dubbelklicka fram ”Bild 1” under layouten och du kommer till bildarkivet.
Lämplig storlek är 420 bred och 440 hög.
Toppar
Toppar kopieras från komponenter.
Kopiera den topp som du vill ha. Klistra in på din sida. Ändra innehållet.
Topp stor bild med text och actions (skolwebbar)
Byt bild genom att i layouten högerklicka på ”Bakgrundsbild”, gå in under Utseende och Bild: Lämplig storlek är 1272 pixlar bred och 870 pixlar hög.
Topp stor text och actions
För att redigera texten behöver du gå in i koden i Skript. Dubbelklicka i layouten på ”Skript”. Sedan ligger koden i rad 1 under Velocity. Ändra ”En blogg…” till din text. Tryck OK.
Topp stor bild med text (och Topp stor bild text tv)
Ändra bild genom att dubbelklicka på den. Lämplig storlek 740 bred, 412 hög.
Topp stor bild med text tv i bild
För att byta bild klickar du på Bakgrund i layouten. Klicka på bilden och du kommer till bildarkivet. Kräver stor bild, cirka 2300 px bred och 1400 px hög.
Topp stor bild med text tv och inriktningar (programsida skolor)
Lämplig bildstorlek är 2360 px bred och 1400 px hög.
För att byta bild går du till ”Bakgrund med text” i layouten i Mittenspalten, markerar den och högerklickar välj ”Utseende” och Ändra under ”Bild:
Antal och inriktningar ändrar du under Layouten ”Inriktningar rad”. Klicka fram textmodulerna under och ändra, lägg till eller ta bort.
Hero, Startsida bred sidtopp
Lämplig bildstorlek är 2560 px bred och 1600 px hög. Bildförhållandeformatet 16x10.
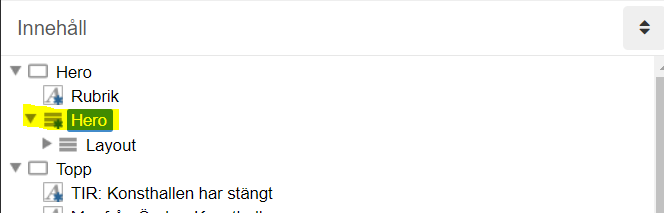
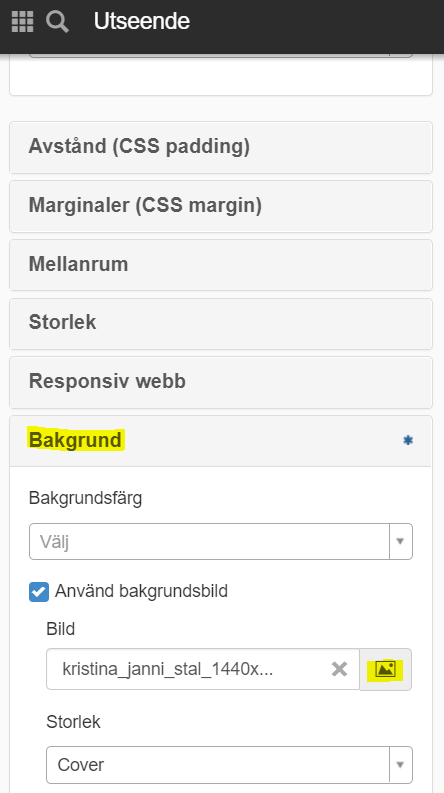
För att byta ut bilden som visas som bakgrund, högerklicka på layouten som heter "Hero" och välj egenskaper. Expandera sedan fliken "Bakgrund", klickar på bildikonen intill valet "Bild" och laddar upp en ny bild.

Högerklicka på layouten som heter "Hero".

Under egenskaper och bakgrund väljer du en ny bakgrundsbild.
Senast uppdaterad:
Publicerad:
Tack för ditt svar!
Berätta gärna vad vi kan göra bättre på den här sidan för att förbättra webbplatsen! Vi har ingen möjlighet att svara, men dina synpunkter är värdefulla för oss. Tänk på att inte skicka in personuppgifter. Om du vill ha svar på en fråga kan du istället använda formuläret ”Lämna en synpunkt”.
Om du ändå skickar in personuppgifter via detta formulär hanteras uppgifterna av Kommunstyrelsen och kan eventuellt lämnas vidare till annan verksamhet inom Örebro kommun i syfte att förbättra vår service.
Här hittar du mer information om hur vi hanterar personuppgifter.
Tack för ditt svar!
Du har nu hjälpt oss att förbättra våra webbplatser.
Kontakta Webbmanual & webbriktlinjer
-
Namn: KommunsupportTelefon: 019-21 20 00E-post: kommunsupport@orebro.se
Kontakta Örebro kommuns servicecenter
Telefon: 019-21 10 00
Öppettider: Vardagar kl. 8–16.30
Besöksadress: Näbbtorgsgatan 10
Öppettider: Vardagar kl. 10–16
E-post till servicecenter
