- Start
- / Kartor
Kartor
Vår webbkarta har flera lager och innehåller nyttig information för våra besökare.
Länka till webbkartan
När du ska länka till webbkartan, t.ex. från en parksida för att visa var parken finns – leta upp rätt plats och zooma in så att man ser var i kommunen området är, men inte så nära så att man inte får något sammanhang ... Om kartpunkten som du ska visa finns i ett lager kan du markera lagret, så syns punkten på platsen. Se till att platsen är centrerad i fönstret och klicka på "Kopiera" under "Funktioner" – "Dela" (om inte platsen är centrerad finns risk att platsen inte syns i mobilvy). Kopiera inte adressen uppe i adressfältet, då blir det fel.
Oftast länkar vi till webbkartan via en actionlänk, se t.ex. parksidor och förskolesidor.
Instickskarta på sida
Genom att du använder dig av modulen Karta
, som ligger i modullistan under kategorin Övriga
, kan du infoga en karta direkt på en sida.
Observera att det bara går att lägga in en instickskarta per sida!
För att infoga en karta behöver du först gå till Örebro kommuns webbkarta som finns på adressen karta.orebro.se.
På webbkarta väljer du att tända det lager som du vill ska synas på kartbilden på sidan. I exemplet har jag använt mig av kartan över kommunens återvinningscentraler. När du zoomat in och ser kartnålarna maximerar du menyvalet Funktioner
och sedan verktyget Dela
. Här hittar du länken som ska infogas i kartmodulen. Kopiera den genom att klicka på knappen Kopiera
.

Under fliken Dela, som ligger under menyvalet funktioner, hittar du kartlänken som ska infogas i kartmodulen.
När du har kopierat länken går du till den sida där du vill infoga karta och väljer att öppna modulen Karta
.
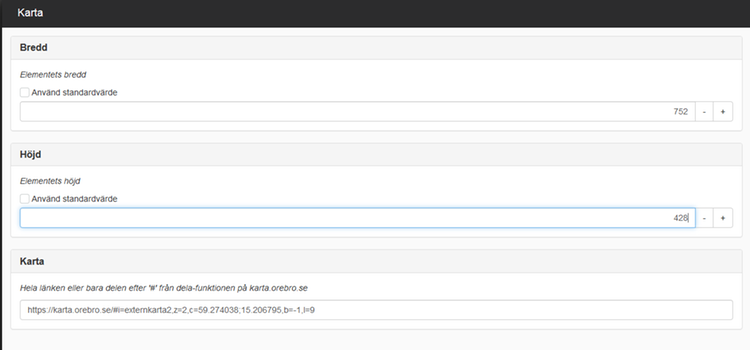
I den ruta som öppnas får du välja tre inställningar för kartan: Bredd
, Höjd
och Karta
. Bredd och höjd är storleken på kartan. I exemplet har jag valt den rekommenderade storleken för bilder på extra- och gymnasiewebbarna, men du kan alltså ange en annan storlek.
Under inställningen Karta
klistrar du in adressen du kopierat från webbkartan. Sedan klickar du på OK
för att visa kartan på sidan.
Exempel på karta
Maxbredden anpassar sig
Tänk på att kartans bredd aldrig kommer att överstiga maxbredden på den yta du infogar kartan i. Om du infogar kartan i en layout som har bredden 400 pixlar och du anger att kartans bredd ska vara 850 pixlar kommer kartans bredd att bli 400 pixlar.
Responsiv karta med HTML-modul
En negativ sak med kartmodulen i Sitevision är att den inte är responsiv (bortsett från bredden, om du sätter en bredd större än 100 %). Detta går att lösa genom att använda sig av HTML-modulen. Detta är en lite krångligare lösning, men fungerande.
HTML-kod att klistra in i HTML-modulen
<style>.map-responsive{overflow:hidden; padding-bottom:56.25%; position:relative; height:0;} .map-embedded {left:0; top:0; height:100%; width:100%; position:absolute;}</style>
<div class="map-responsive" id="embeddedmap"></div>
<script type="text/javascript" src="https://karta.orebro.se/js/minimap.js?div=embeddedmap,i=externkarta2,z=1,c=59.274038;15.206795,b=-1,l=22"></script></div>
Efter att du har klistrat in koden i HTML-modulen ersätter du den fetmarkerade och kursiva delen ovan med motsvarande del från adressen du kopierat från karta.orebro.se (se bilden ovan, där adressen kopieras från kartans dela-funktion. Det är allt från och med i=externkarta
som ska ersättas i HTML-koden ovan.
Resultatet kommer att se ut som på denna sida, där proportionerna hålls när sidan skalas om.
Senast uppdaterad:
Publicerad:
Tack för ditt svar!
Berätta gärna vad vi kan göra bättre på den här sidan för att förbättra webbplatsen! Vi har ingen möjlighet att svara, men dina synpunkter är värdefulla för oss. Tänk på att inte skicka in personuppgifter. Om du vill ha svar på en fråga kan du istället använda formuläret ”Lämna en synpunkt”.
Om du ändå skickar in personuppgifter via detta formulär hanteras uppgifterna av Kommunstyrelsen och kan eventuellt lämnas vidare till annan verksamhet inom Örebro kommun i syfte att förbättra vår service.
Här hittar du mer information om hur vi hanterar personuppgifter.
Tack för ditt svar!
Du har nu hjälpt oss att förbättra våra webbplatser.
Kontakta Webbmanual & webbriktlinjer
-
Namn: KommunsupportTelefon: 019-21 20 00E-post: kommunsupport@orebro.se
Kontakta Örebro kommuns servicecenter
Telefon: 019-21 10 00
Öppettider: Vardagar kl. 8–16.30
Besöksadress: Näbbtorgsgatan 10
Öppettider: Vardagar kl. 10–16
E-post till servicecenter