- Start
- / Action
Action
En action är en länk som har en speciell form som framhäver den på sidan (namnet kommer från call to action
, en uppmaning att göra något). Färgen på en action följer den färg som webbplatsen har.
Action med valfria ikoner
Actions kan skapas med valbara ikoner från Font Awesome. Den typen av actions infogas från modullistan.
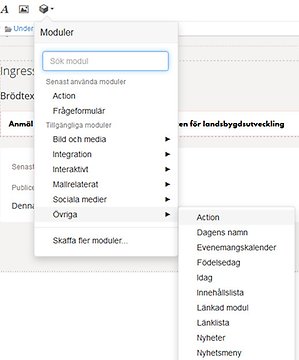
 Förstora bilden
Förstora bildenI modullistan hittar du Action under kategorin Övriga.
- Klicka upp listan med moduler.
- Under rubriken
Övriga
hittar du modulenAction
. - När du klickar på
Action
öppnas ett dialogfönster. - I dialogfönstret får du skriva in länktext, det som ska stå i knappen t.ex.
Ansök om plats i förskola
. - Du ska även skriva in själva länken som actionknappen ska leda till. Antingen en extern länk eller en intern. Om du skriver in både en extern och en intern så blir det den externa länken som knappen leder till.
- Det sista steget är att du ska skriva in den ikon som ska visas i actionknappen. Vi använder oss av Font Awesomes ikoner och alla ikonerna hittar du här. För att se rätt css-klass, klicka på ikonen och kopiera den gröna texten i html-fliken, t.ex. fa-facebook för Facebook-ikonen. Det är det namnet du ska skriva in i denna ruta.
- När du fyllt i allt klickar du på OK så läggs knappen in på sidan. Knappen ser lite konstig ut när du lägger in den första gången på sidan, men efter att du har publicerat sidan kommer knappen att se bra ut.
Exempel på olika actionknappar
Ikonen heter fa-chevron-right
.
Ikonen heter "far fa-edit".
Ikonen heter "fas fa-map-marker-alt".
Ikonen heter "fab fa-facebook-f"
Ikonen heter "fab fa-instagram".
Senast uppdaterad:
Publicerad:
Tack för ditt svar!
Berätta gärna vad vi kan göra bättre på den här sidan för att förbättra webbplatsen! Vi har ingen möjlighet att svara, men dina synpunkter är värdefulla för oss. Tänk på att inte skicka in personuppgifter. Om du vill ha svar på en fråga kan du istället använda formuläret ”Lämna en synpunkt”.
Om du ändå skickar in personuppgifter via detta formulär hanteras uppgifterna av Kommunstyrelsen och kan eventuellt lämnas vidare till annan verksamhet inom Örebro kommun i syfte att förbättra vår service.
Här hittar du mer information om hur vi hanterar personuppgifter.
Tack för ditt svar!
Du har nu hjälpt oss att förbättra våra webbplatser.
Kontakta Webbmanual & webbriktlinjer
-
Namn: KommunsupportTelefon: 019-21 20 00E-post: kommunsupport@orebro.se
Kontakta Örebro kommuns servicecenter
Telefon: 019-21 10 00
Öppettider: Vardagar kl. 8–16.30
Besöksadress: Näbbtorgsgatan 10
Öppettider: Vardagar kl. 10–16
E-post till servicecenter
