- Start
- / Bilder
Bilder
Vi använder bara bilder som är av hög kvalité och som tillför något till sidans innehåll, dvs. vi lägger inte in bilder bara för att det är trevligt med bilder. Det kan handla om att visualisera en fråga, skapa en särskild stämning eller att bekräfta besökarens kunskap (att det är just den skolan, eller platsen).
Innehåll på sidan
Kommunens bildmanér
I kommunens grafiska profil, intranat.orebro.se/grafiskprofil, står det bland annat följande om kommunens bildmanér:
- Bilderna vi använder ska ha god kvalitet, såväl tekniskt som innehållsmässigt. De ska bidra till att förstärka budskapet och textens innehåll.
- Skildra gärna vardagliga situationer och välj miljöer och sammanhang som betraktaren enkelt kan knyta an till.
- Våra bilder ska vara inkluderande och spegla samhällets variation beträffande kön, ålder, etnicitet, kulturer etcetera. När vi väljer bilder ska vi tänka normkritiskt, utmana stereotypa bilder och bryta traditionella könsroller.
Bilder som innehåller personuppgifter
För att publicera bilder som innehåller personuppgifter krävs enligt dataskyddsförordningen (GDPR) att ni kan hävda en rättslig grund för personuppgiftshanteringen, till exempel allmänt intresse, avtal eller samtycke. En personuppgift kan exempelvis vara att en person går att identifiera utifrån sitt utseende eller namn.
Det är de olika nämnderna i Örebro kommun som är personuppgiftsansvariga och ytterst ansvariga för att uppgifterna behandlas på ett korrekt sätt.
På intranätet finns mer information om hantering av personuppgifter.
Placering av bilder
Vi lägger aldrig bilder ovanför huvudrubrik eller ingress. Placera bilden där den passar bäst innehållsmässigt. Bilden kan ligga direkt under ingressen, men tänk då på att om bilden är stor så tar den stor plats i mobilvy och du kan behöva ställa in att den inte ska visas i mobilvy om den inte är nödvändig att visa.
Ibland kan vi behöva använda en stående bild och då passar det oftast bäst att låta text flöda till vänster om bilden. Glöm inte att kolla så det ser bra ut i mobilvy.
Bildstorlekar
Vi har inga bestämda bildmått men använd gärna följande mått – då fyller bilden ut sidans mittenspalt: 1200x675 px. Bilden får då storleksformatet 16:9. Du kan även lägga in större bilder – då anpassar de sig till ytan och fyller ut mittenspalten (men ladda inte upp FÖR stora bilder, det kan göra sidan seg). Om du har en bild som har mindre bredd än ca 800 bör du kolla om det går att få den i större format.
Använd helst liggande format
Normalt använder vi liggande format på bilder, särskilt om den fyller ut sidans bredd. Liggande format blir bäst på webben, särskilt på datorskärm.
Om du behöver lägga in en bild med stående eller kvadratiskt format så bör du begränsa bredden på bilden, annars fyller den alltid upp hela mittenspaltens bredd vilket gör att bilden kan bli för stor på datorskärmen (högre än skärmens höjd).
Om du skulle behöva använda en stående eller kvadratisk bild så tänk på att kolla så det ser bra ut i mobil.
Exempel

Exempel på bild som är 2000x1125 px och anpassar sig till mittenspalten.
Bildfilens storlek
När du minskar storleken på bilden i pixlar så minskar även filstorleken. Men det är inte alltid det räcker och att bilden blir snabbladdad trots mindre pixelstorlek. Försök att hålla bildstorlekarna under 1 mb så att de kan läsas in snabbt på sidan.
Konvertera till WebP
 Förstora bilden
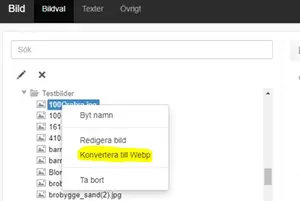
Förstora bildenHögerklicka på en bildfil i bildarkivet och välj alternativet "Konvertera till Webp". (Du kan klicka på bilden för att förstora den).
Efter att du har laddat upp en bild i Sitevisions bildarkiv kan du konvertera bilden till formatet WebP. WebP är ett bildformat som rejält minskar filstorleken. Att du konverterar till detta format innebär inte att du "slipper" att minska upplösningen i pixlar på bilden. Men du kan alltså få ner storleken på filen ytterligare efter uppladdning.
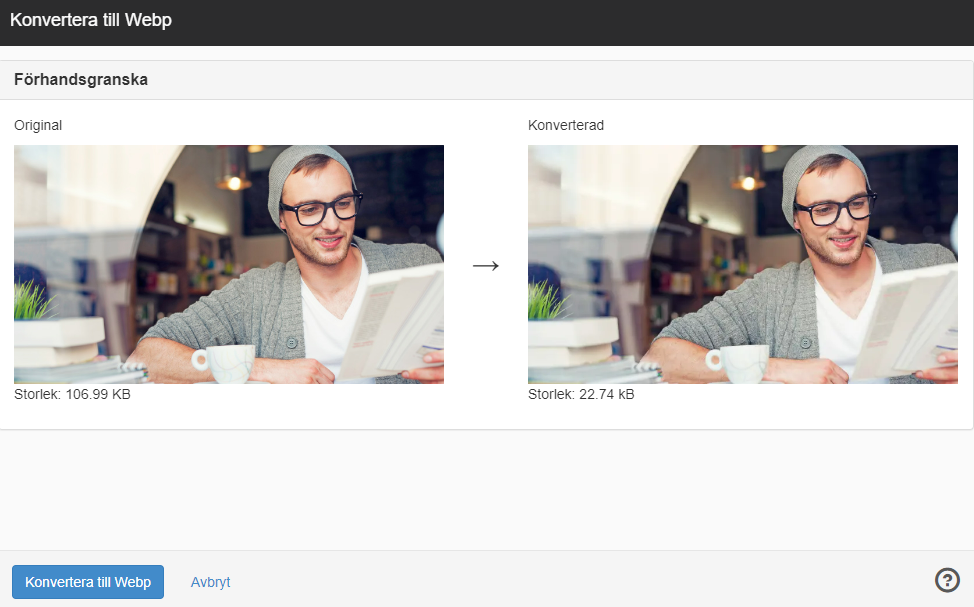
I bildarkivet högerklickar du på bildfilen och väljer "Konvertera till Webp". Du får efter detta upp en ruta som visar skillnaden på bilden innan och efter konvertering samt skillnaden i filstorlek.

Denna ruta visas när innan du färdigställer konvertering till WebP i Sitevision. Här ser du skillnaden mellan bilden före och efter konvertering.
Det finns två bildarkiv – ett i Sitevision och ett i Mediaflow
Bildarkivet i Sitevision
Här sparar vi bilder som ska användas för engångsbruk och/eller endast är aktuella under en kortare tid, t.ex. en bild från en prisutdelning som ska ligga i en nyhet.
För att lägga in en bild från Sitevisions bildarkiv på en sida använder man modulen "Bildmodul".
Bilder som ska användas till bildspel behöver bo i Sitevisions bildarkiv.
Bildarkivet i Mediaflow
Bilder som redan finns i Mediaflow hämtar vi därifrån genom att använda modulen "Bild från MediaflowPro". Bilder som finns i Mediaflow ska vara aktuella över längre tid, t.ex. bilder på en förskola eller en park.
Om bilden som du ska lägga in inte finns i Mediaflow behöver den först läggas in där. Mejla Kommunikationsavdelningen via kommunsupport@orebro.se för bollning kring om bilden bör bo i Mediaflow samt hjälp att lägga in ny bild.
För att se vilka bilder som redan finns i Mediaflow kan du kolla i interna bildbanken eller logga in på mediaflow.com (gäller främst Kommunikationsavdelningen) där vi ser fler bilder än när vi kollar via intranätet.
Endast bildredaktionen skapar nya mappar under Bilder i Mediaflow.
Spara bilder
I Sitevision
Spara bilder i bildarkivet i lämplig mapp eller skapa en mapp själv om ingen lämplig finns. Nyhetsbilder till orebro.se sparas i Nyheter-mappen (dessa rensas ibland).
För att bilden ska gå att spara i Sitevision måste den vara i rgb-läge. Cmyk-bilder går inte att spara! Kolla/åtgärda detta i Photoshop under Bild - Läge.
I Mediaflow
Kontakta Kommunikationsavdelningen via kommunsupport@orebro.se för att få hjälp att spara bilder i Mediaflow.
Bildnamn
I Sitevision
- Döp bilderna till vettiga sökbara namn! T.ex.:
- Varbergaparken.jpg
- logga Oxhagen fritidsgård.jpg
- Alnängsbadet. Foto Susanne Flink.jpg
- Det går bra att använda åäö i bildnamnet.
- Använd inte / i bildnamnet – bilden går att ladda upp i SiteVision men syns inte utåt.
- Lägg gärna in fotografens namn i bildnamnet så vi har koll på vem som fotograferat (särskilt om fotografen vill anges).
- Bilder från Scandinav bildbyrå döper vi med bildens bildbyrå-ID + Scandinavbildbyrå + fotograf, t.ex.: BA_E3NJ_Scandinavbildbyrå_Foto Leif Johansson. Skriv då i bildbeskrivningen vad bilden innehåller.
I Mediaflow
Kommunikationsavdelningen sparar/döper bilder i Mediaflow.
Bildbeskrivning
I Sitevision
- Bildbeskrivningstexten syns bara för oss internt, det som står där blir sökbart för oss när vi söker på bilder i SiteVision. Lägg in lämpliga sökord i bildbeskrivningen som kan vara bra att förknippa med bilden så att den hittas vid sökning (om inte orden förekommer i bildnamnet).
- Skriv i bildbeskrivningen på bilderna om du vill berätta något mer om bilden för oss internt, som inte ska synas utåt på webben (t.ex. om bilden bara får användas i vissa sammanhang).
I Mediaflow
Kommunikationsavdelningen sparar bilder/lägger in ev bildbeskrivningar i Mediaflow.
Alt-text
Alla bilder ska ha en alternativtext (alt-text) så att de personer som av olika anledningar inte kan se bilden får veta vad den föreställer. Skriv som du skulle säga om någon ringer och frågar vad som är på bilden, skriv inte in "Bilden föreställer ..." el liknande utan rakt på sak, t.ex. "Flicka kastar en boll utomhus".
I Sitevision
Skriv i alt-texten vad bilden föreställer.
I Mediaflow
I Mediaflow är alttext ofta inlagd av den som sparade bilden. Om inte lägger du till en alttext.
Bildtexter
Skriv en bildtext om du behöver förklara för användaren vad bilden föreställer. T.ex. om du lägger in ett organisationsschema så skriv vilken organisation som schemat visar (se sidan Förvaltningar som exempel).
Om bilden är klickbar så skriver du det i bildtexten, t.ex. "Klicka på bilden för att se den i större format".
Om vi behöver ange bildens källa och/eller fotografens namn så anger vi det i bildtexten. Bildtext till Scandinav-bilder ska vara "Foto: Fotografens namn/Scandinav". I de fall fotografen inte är en fysisk person, utan ett företag eller produktionsbyrå, skriver vi "Foto: Företag/Scandinav".
I Sitevision
I Sitevision skriver du bildtexten på fliken "Texter" i Bild-modulen.
I Mediaflow
I Mediaflow skriver du bildtexten efter att ha klickat på "Mer inställningar" i MediaflowPro-modulen.
Infoga bild
Med Sitevisions bildmodul – steg för steg
- Börja med att spara bilden någonstans på datorn, t.ex. på skrivbordet. Döp bilden till ett vettigt sökbart namn, t.ex.
våghustorget.jpg
om bilden visar Våghustorget. - Gå till sidan eller nyheten där du vill infoga bilden. Klicka på bildikonen, "Lägg till bildmodul" uppe i verktygslisten. Du kommer nu in i bildarkivet.
- Markera lämplig mapp där du vill spara bilden, skapa en mapp själv om ingen lämplig finns. Nyhetsbilder till orebro.se sparas i aktuell månadsmapp i Nyheter-mappen (dessa rensas ibland).
- Klicka på
Ladda upp bild
och öppna bilden. - Klicka på filken
Texter
. Nu ska du ändra på alternativtexten, som är till för dem som inte kan se bilden (t.ex. de som använder synhjälpmedel eller de som valt att inte se bilder). - Om en bildtext behövs, t.ex. för att förklara något på bilden – skriv in en bildtext under "Bildtext (visas under bilden)". Klicka på "OK".
- Se till att bilden inte hamnat ovanför ingressen. Om den gjort det – dra ner den.
På SiteVisions hjälpwebb finns mer info om att infoga bilder.
Med Modulen Bild från MediaflowPro
- Se först till att bilden är sparad i Mediaflow.
- Gå till sidan där du vill infoga bilden. Klicka på Övriga moduler-ikonen uppe i verktygslisten och sen på "Bild och media" – "Bild från MediaflowPro". Du kommer nu in i mediabanken i Mediaflow.
- Leta upp bilden som du vill använda i Bilder-mappen, använd söken om du inte vet i vilken mapp den finns.
- Markera bilden och klicka på den blå knappen "Använd denna bild".
- Välj bildstorleken "Orebro.se (1200x675 px)" och beskär ev bilden som du vill ha den.
- Ange alt-text om det inte redan finns en sådan inlagd. Om du vill lägga till en bildtext: Klicka på "Mer inställningar" och ange bildtext.
- Klicka på ”OK”.
- Se till att bilden inte hamnat ovanför ingressen. Om den gjort det – dra ner den.
Kartbilder
Om något hänt/ska hända på en viss plats är det bra att visa en kartbild. Ibland räcker det dock att länka till webbkartan, t.ex. när det handlar om en specifik adress/plats som går att söka fram på kartan, som en adress där kommunen hyr ut en bostad, eller en viss badplats eller återvinningscentral.
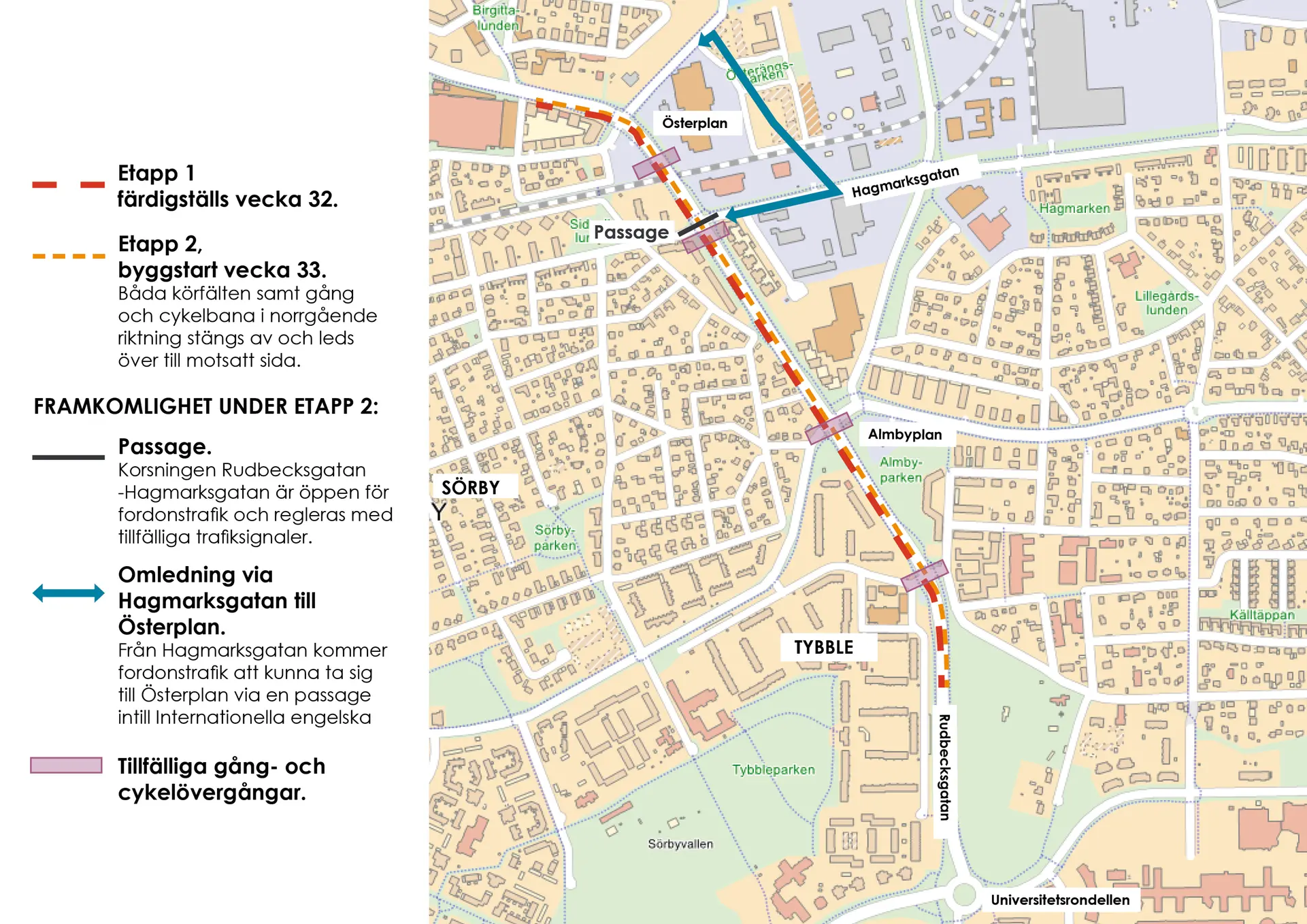
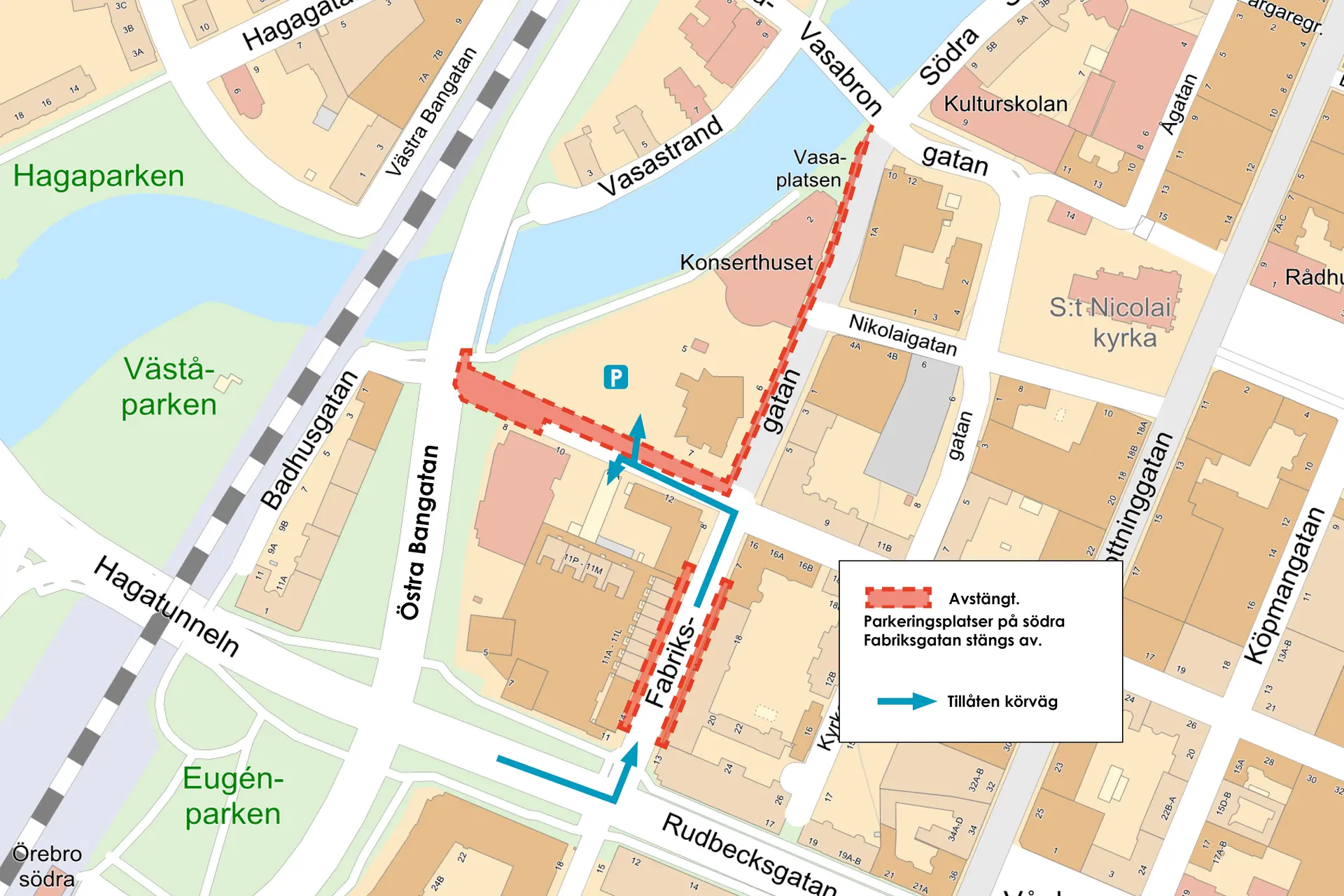
En kartbild är bra för att visa ett visst område, t.ex. en korsning där ett trafikljus är ur funktion, eller vissa delar av ett område, t.ex. vilka gator som påverkas av ett trafikarbete.
Kartbilder passar oftast bäst att spara i Sitevision, inte i Mediaflow.
Tänk på god tillgänglighet!
För att så många som möjligt ska kunna ta till sig informationen behöver vi tänka på vissa saker när vi skapar kartbilder.
Följande info finns även på intranätsidan Underlag för webbinformation, trafikarbete för de som beställer webbinfo om trafikarbeten.
Senast uppdaterad:
Publicerad:
Tack för ditt svar!
Berätta gärna vad vi kan göra bättre på den här sidan för att förbättra webbplatsen! Vi har ingen möjlighet att svara, men dina synpunkter är värdefulla för oss. Tänk på att inte skicka in personuppgifter. Om du vill ha svar på en fråga kan du istället använda formuläret ”Lämna en synpunkt”.
Om du ändå skickar in personuppgifter via detta formulär hanteras uppgifterna av Kommunstyrelsen och kan eventuellt lämnas vidare till annan verksamhet inom Örebro kommun i syfte att förbättra vår service.
Här hittar du mer information om hur vi hanterar personuppgifter.
Tack för ditt svar!
Du har nu hjälpt oss att förbättra våra webbplatser.
Kontakta Webbmanual & webbriktlinjer
-
Namn: KommunsupportTelefon: 019-21 20 00E-post: kommunsupport@orebro.se
Kontakta Örebro kommuns servicecenter
Telefon: 019-21 10 00
Öppettider: Vardagar kl. 8–16.30
Besöksadress: Näbbtorgsgatan 10
Öppettider: Vardagar kl. 10–16
E-post till servicecenter